How to Make Multilevel Dropdowns
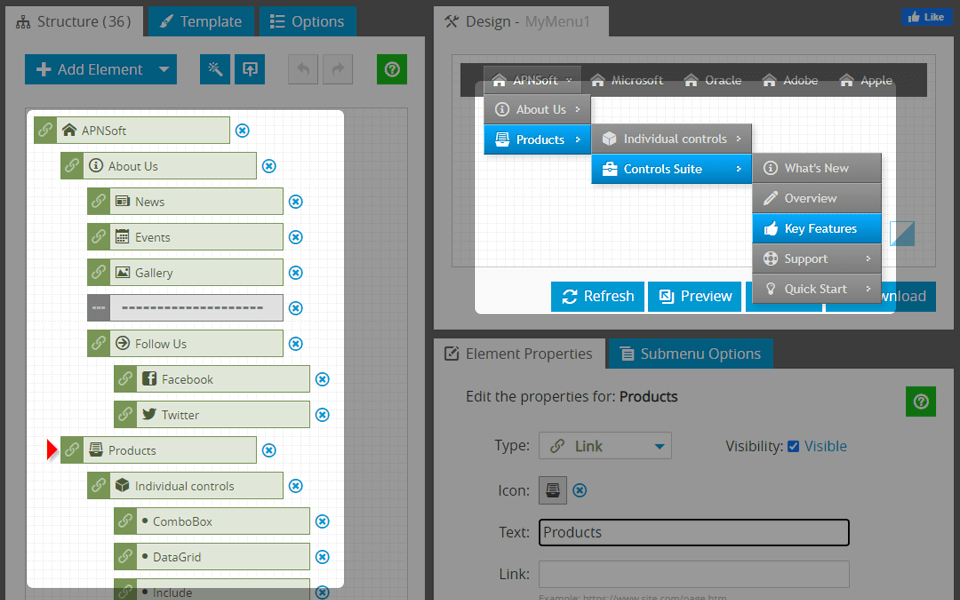
The Menu Generator online application makes this job easy and quick. You can add drop-down menus directly beneath the main Navigation Bar. You can then set up different menus within each drop-down as needed for your menu hierarchy. Each menu item may be set to appear only at the point in the hierarchy where you want it to appear. By doing this, you're able to determine which options are visible depending on the level that is being viewed and thereby create a customized user experience that makes customers feel like the site was designed specifically for them.
To make an element as a child for the parent element, just drag it and put it to the same location with a small indent on the left.

The Multilevel Dropdown design gives you the flexibility to define the menu hierarchy using a simple drag-and-drop interface. Make a navigation menu as deep or as simple as you need it. Nevertheless, there are practical limitations on the number of levels that you can use in your navigation. If you reach these during the development of your menu, you would be advised to re-think the structure.
You may also be interested: Scrollable Menu